 |
| My finished pattern |
Animals and landscapes were popular themes in paint-by-number kits. I remember having a couple of paint-by-number kits when I was a kid and as I recall, one of them was a portrait of a horse's head.
Before designing my pattern, I decided to get some inspiration by googling "paint-by-number." I saved a few that I liked, including one of a group of flamingoes. For some reason flamingoes were popular subjects of these kits, possibly because they tied in with the 1950s love for exotica that had its aural equivalent in the records put out by composers like Martin Denny and Les Baxter.
 |
| vintage paint-by-number image found using Google |
In this tutorial, I will explain how I created my pattern in Painter 12, but if you don't use Painter (and I don't think too many people do, at least compared to those who use Photoshop), you can skip to the end of this tutorial to see how I built up my pattern. Click on any image to see it larger.
To create a repeating pattern in Painter, one first needs to set up a canvas. You do this pretty much the same as you would in any program by going to File in the menu and selecting New. That will open up a dialogue window that allows you to input your size and resolution. Since Painter is a memory hog, and I knew I wanted this to be the size of a fabric fat quarter (18 x 21 inches) I made the resolution at 150 dpi, which is also the resolution that Spoonflower suggests for uploading to their site.
Once you have a canvas open, you can either begin to sketch or you can immediately set up the pattern feature. If you start to sketch before setting up the pattern feature, you won't get the wrap around effect when you reach an edge. It doesn't matter though, because you can "Capture" a pattern even if you have a blank canvas. The important thing is, when you use the "Capture" pattern command, you have to make sure you only have one layer. The base layer in Painter will show up as "Canvas" in the Layers window. If you have any other layers in addition to the "Canvas" layer, than the "Capture" pattern feature won't work. But don't worry, once you've "Captured" your image (or blank canvas) and reopened it to start work on your pattern, you can add more layers.
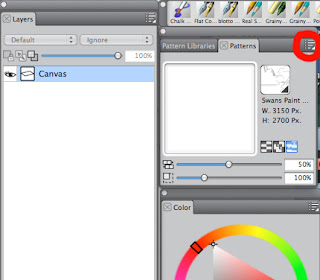
So, to set up the pattern feature, you need to make sure the Patterns panel/window is open. To do this, you go to "Window" in the menu and then scroll down to "Media Control Panels" and then select "Patterns." That will open up a panel that looks like what you see below.
 |
| Patterns panel in Corel Painter 12 |
You're next step is to capture your canvas. You do this by going to "Select" in the Menu and choosing "All," or you can use a keyboard shortcut (on a Mac it's Command A). Once your canvas is selected, go to the drop down menu in the upper right corner of the Patterns panel (see red circle in the below screen shot).
 |
| Go to drop down menu in Patterns Panel |
 |
| Choose Capture Pattern |
In the menu that opens up, there are a number of choices. The one you need to set up the pattern wrap around is "Capture Pattern..." I actually don't know what "Define Pattern" is for. I never use it. I've never used "Make Fractal Pattern" either. For this tutorial, all you need to worry about is the "Capture Pattern" feature.
Once you have chosen "Capture Pattern," you will see this dialogue box.
After I had my sketch completed, I checked out how the repeat worked. I did this by saving the file as a photoshop file and then, after opening it in photoshop, I created a large photoshop file (30 x 40 inches) and cut and pasted my 18 x 21 inch Painter file into that new canvas. I then duplicated it several times and lined it up so the edges matched. I could have also checked the repeat in Painter, but it would have meant flattening my image and Capturing the canvas again, waiting for the spinning beach ball to disappear, etc. I have found it's faster to just save my work periodically as a photoshop file and go to Photoshop to check the repeat. By the way, that brings me to a very IMPORTANT bit of information - when working in Painter, for the pattern feature to remain functional, before you ever close your work, you need to save the file as a native Painter file which is called a 'rif' file. If you were to save your work as a photoshop file, then close the file in painter and then try to reopen the photoshop file in Painter, the pattern function would no longer work. So make sure you save your file as a "rif" file before closing your canvas.
This is where you can name your pattern and decide how you want it to repeat. For my Flamingo Paint-by-Number pattern, I wanted it to be a "half-drop" pattern so I selected Vertical Shift and moved the slider to 50%. If you want a basic repeat, then you would select "Rectangular Tile" and leave the slider at 0. If you have already sketched on your canvas, then you will see your sketch in the Preview window. In this example, I captured a blank canvas so the preview window is blank.
Once you have made your selections, you can click OK. Once you click okay, Painter will process your new pattern and send it to the Pattern library. While it's doing this, you will get the spinning beach ball for a couple of minutes. Once the spinning beach ball goes away, you can begin to work on your pattern, but there is one last step you need to do. After the spinning beach ball disappears, CLOSE your open canvas (the one you selected earlier to capture) and then go back to the drop down menu in the Patterns panel. This time select the "Check out pattern" selection.
This will open up your canvas again, but this time it will have the working pattern wrap around feature that allows you to draw off of one edge and have your line continue on the opposite edge. When you select "Check Out Pattern," Painter will always open the most recent pattern that you captured, but once you have built up a library of patterns you can select another pattern to open by selecting the small arrow in the little thumbnail image to the upper right of the Pattern panels preview window, but that's getting ahead of myself and something you don't need to worry about for this tutorial.
Now that I have a canvas that has the working pattern wrap around, I can begin to sketch. For my flamingo pattern, I added in some of the photo reference that I found so that I could easily draw my flamingoes. I put the photos on a separate layer and lowered their opacity so that I could easily see my pencil lines.
 |
| Sketch with photo reference visible on a separate layer |
After I had my sketch completed, I checked out how the repeat worked. I did this by saving the file as a photoshop file and then, after opening it in photoshop, I created a large photoshop file (30 x 40 inches) and cut and pasted my 18 x 21 inch Painter file into that new canvas. I then duplicated it several times and lined it up so the edges matched. I could have also checked the repeat in Painter, but it would have meant flattening my image and Capturing the canvas again, waiting for the spinning beach ball to disappear, etc. I have found it's faster to just save my work periodically as a photoshop file and go to Photoshop to check the repeat. By the way, that brings me to a very IMPORTANT bit of information - when working in Painter, for the pattern feature to remain functional, before you ever close your work, you need to save the file as a native Painter file which is called a 'rif' file. If you were to save your work as a photoshop file, then close the file in painter and then try to reopen the photoshop file in Painter, the pattern function would no longer work. So make sure you save your file as a "rif" file before closing your canvas.
 |
| Here's how the sketch looked repeated in Photoshop |
Once I liked how the repeat worked, it was time to start adding color. Back in Painter, I opened up the Flamingo paint-by-number image I found on Google and used the eye dropper tool to sample some of the colors. The number of colors used in most paint-by-number kits were limited and except for the darker colors seemed to be somewhat low in saturation. I don't think I've ever seen a vintage paint-by-number kit that used neon colors. The colors always seemed to have a sort of milky look to them. By sampling the colors from a vintage image, I was able to get some of that vintage color look into my pattern.
I began by blocking in my colors very roughly, not caring whether or not I was going over the lines. After I had most of the canvas covered in colors, I checked again how the repeat was looking.
At this point I decided to move two of the baby flamingoes over closer to the nest and to add another adult flamingo that would be looking down at them.
 |
| I moved two of the babies and added another adult |
 |
| screen shot showing the various layers |
 |
| Almost finished with the coloring |
As I got closer to finishing, I eventually combined the layers that had my tree and plant colors with the layer containing the water and sky. Doing this helped force me to keep my shapes and coloring somewhat simple.
In conclusion, to create a faux paint-by-number, do some research of actual vintage paintings, decide on your subject, sample colors from a vintage image, keep your color areas broad and flat and don't worry about your edges being precise. All of these things will help give your image a vintage feel.






